How To Make Background Image Gradient In Css . so, let’s break down the syntax of different gradient backgrounds. if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. css gradients are represented by the data type, a special type of made of a progressive transition.</p> create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. Css gradients let you display smooth transitions between two or more specified colors.
from www.programiz.com
css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Css gradients let you display smooth transitions between two or more specified colors. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradients are represented by the data type, a special type of made of a progressive transition.</p> so, let’s break down the syntax of different gradient backgrounds. if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use.
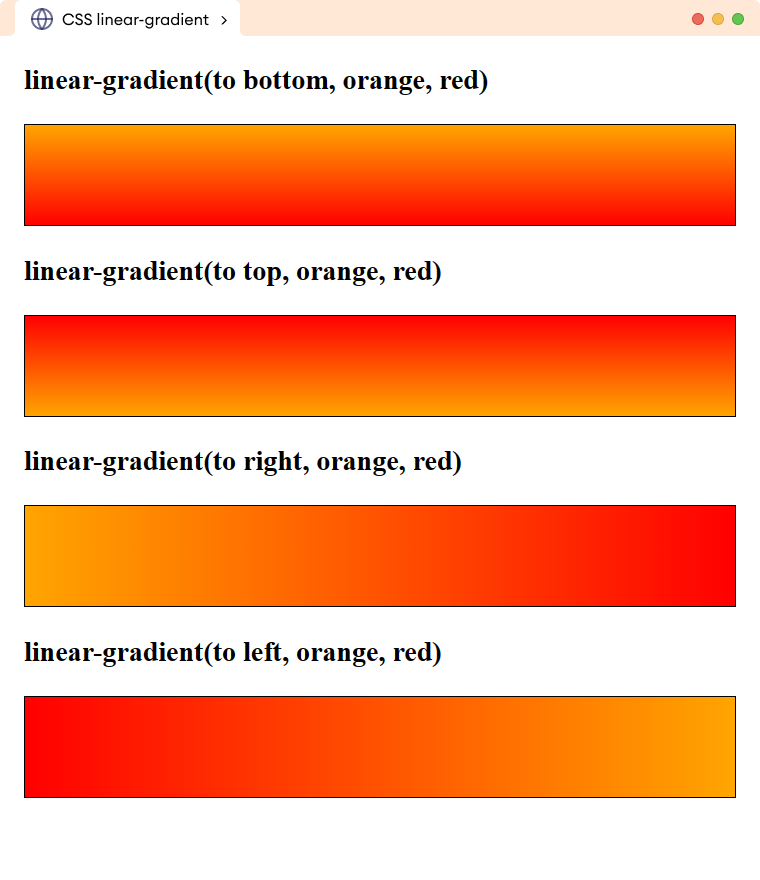
CSS Linear Gradient (With Examples)
How To Make Background Image Gradient In Css css gradients are represented by the data type, a special type of made of a progressive transition.</p> css gradient is a designstripe project that lets you create free gradient backgrounds for your website. css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. Css gradients let you display smooth transitions between two or more specified colors. so, let’s break down the syntax of different gradient backgrounds. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. css gradients are represented by the data type, a special type of made of a progressive transition.</p>
From redstapler.co
CSS Animated Gradient Background Tutorial Red Stapler How To Make Background Image Gradient In Css css gradients are represented by the data type, a special type of made of a progressive transition.</p> css gradient is a designstripe project that lets you create free gradient backgrounds for your website. so, let’s break down the syntax of different gradient backgrounds. Css gradients let you display smooth transitions between two or more specified colors. . How To Make Background Image Gradient In Css.
From turbofuture.com
How to Add a Linear Gradient Background to Your site The Ultimate How To Make Background Image Gradient In Css if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color].. How To Make Background Image Gradient In Css.
From vizua.net
How to Create a Pure CSS Gradient Background Animation Vizua How To Make Background Image Gradient In Css Css gradients let you display smooth transitions between two or more specified colors. if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. css gradient is a designstripe project that lets you create free gradient backgrounds for your. How To Make Background Image Gradient In Css.
From tools.milapdave.com
CSS Gradient Generator Create Stunning Backgrounds with Ease How To Make Background Image Gradient In Css create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradients are represented by the data type, a special type of made of a progressive transition.</p> Css gradients let you display smooth transitions between two or more specified colors.. How To Make Background Image Gradient In Css.
From www.makeuseof.com
35 Stylish CSS Background Gradient Examples How To Make Background Image Gradient In Css create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. Css gradients let you display smooth transitions. How To Make Background Image Gradient In Css.
From www.youtube.com
How to add CSS Gradient Color Overlay on an Image background YouTube How To Make Background Image Gradient In Css css gradient is a designstripe project that lets you create free gradient backgrounds for your website. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradients are represented by the data type, a special type of made. How To Make Background Image Gradient In Css.
From www.youtube.com
CSS Gradient Drop Shadow Quick CSS Tips & Tricks YouTube How To Make Background Image Gradient In Css css gradients are represented by the data type, a special type of made of a progressive transition.</p> if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. create a background image that is a linear gradient that. How To Make Background Image Gradient In Css.
From www.makeuseof.com
Style site Elements With a CSS Background Gradient How To Make Background Image Gradient In Css css gradient is a designstripe project that lets you create free gradient backgrounds for your website. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. if you wanted to add a semi opaque/semi transparent colour gradient that goes. How To Make Background Image Gradient In Css.
From www.tutorialkart.com
CSS backgroundimage lineargradient() Examples How To Make Background Image Gradient In Css Css gradients let you display smooth transitions between two or more specified colors. so, let’s break down the syntax of different gradient backgrounds. css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. if you wanted to add a semi opaque/semi transparent colour gradient. How To Make Background Image Gradient In Css.
From pngask.vercel.app
Css Background Image Color Gradient Css preprocessors help make How To Make Background Image Gradient In Css so, let’s break down the syntax of different gradient backgrounds. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. css gradients are represented by the data type, a special type of made of a progressive transition.</p> create a background image that is a linear gradient that moves [in this. How To Make Background Image Gradient In Css.
From blog.bajarangisoft.com
How To Set Linear Gradients For Div Element Using CSS How To Make Background Image Gradient In Css css gradients are represented by the data type, a special type of made of a progressive transition.</p> css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. Css gradients let you display smooth transitions between two or more specified colors. create a background image. How To Make Background Image Gradient In Css.
From www.freecodecamp.org
CSS Linear Gradient Explained with Examples How To Make Background Image Gradient In Css if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. css gradients are represented by the data type, a special type of made of a progressive transition.</p> Css gradients let you display smooth transitions between two or more. How To Make Background Image Gradient In Css.
From www.vrogue.co
How To Create Beautiful Gradients With Css vrogue.co How To Make Background Image Gradient In Css Css gradients let you display smooth transitions between two or more specified colors. css gradients are represented by the data type, a special type of made of a progressive transition.</p> create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color].. How To Make Background Image Gradient In Css.
From www.vrogue.co
Pure Css3 Gradient Background Animation Css Gradient vrogue.co How To Make Background Image Gradient In Css so, let’s break down the syntax of different gradient backgrounds. Css gradients let you display smooth transitions between two or more specified colors. if you wanted to add a semi opaque/semi transparent colour gradient that goes on top of the background image, your first thought might be to overlay another div (or use. css gradients are represented. How To Make Background Image Gradient In Css.
From redstapler.co
CSS Animated Gradient Background Tutorial Red Stapler How To Make Background Image Gradient In Css so, let’s break down the syntax of different gradient backgrounds. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. css gradients. How To Make Background Image Gradient In Css.
From bootcamp.uxdesign.cc
Using CSS gradients for background gradient images by Kirsten Swanson How To Make Background Image Gradient In Css so, let’s break down the syntax of different gradient backgrounds. css gradient is a designstripe project that lets you create free gradient backgrounds for your website. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. css gradients. How To Make Background Image Gradient In Css.
From www.youtube.com
Creative CSS Gradient Border Cards How to Create CSS Gradient Border How To Make Background Image Gradient In Css css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Css gradients let you display smooth transitions between two or more specified colors. create a background image that is a linear gradient that moves [in this direction or at this angle] and starts with [one color] and ends with [another color]. . How To Make Background Image Gradient In Css.
From www.youtube.com
29 CSS Gradients CSS Full Tutorial YouTube How To Make Background Image Gradient In Css css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Css gradients let you display smooth transitions between two or more specified colors. css gradients allow for smooth transitions between two or more colors and can be combined with background images to create visually appealing designs. so, let’s break down the. How To Make Background Image Gradient In Css.